El terror siempre ha sido «mi género» a la hora de escribir, herencia de mi abuela que hablando de cine siempre decía que le gustaban «las de miedo o de asesinatos«, siendo gran fan de las «Historias Para No Dormir» de Chicho Ibáñez Serrador o de la mítica serie de «Alfred Hitchcock Presenta» . Ella había descubierto a Edgar Allan Poe a través de aquellas series de televisión y me transmitió su pasión por el desdichado escritor bostoniano. Empecé a leer a Poe durante un apagón en agosto de 1997 (en los 90 era habitual que se fuera la luz varias horas durante las tormentas, al menos en mi pueblo), un par de años después ya en el instituto me obsesionaría con Lovecraft, y en medio me había enganchado a Drácula ya que me coincidió el centenario de la novela con nuevo interés por las historias de terror. Lo intenté después con Stephen King pero no logré pillarle el gusto, vi las películas que se consideraban clásicos esenciales y el punto de no retorno ya serían las antologías de tebeos cortos de la EC ,que por aquel entonces recopilaba Planeta en su «Biblioteca de Cómics de Terror» , seguido por el descubrimiento de los de la Warren y, como no, las de los grandes autores españoles de los 70-80 que publicaban en la versión española de Creepy, u otras como Vampus, Morbo, Dossier Negro o Zona84, viejas revistas que conseguía a través de conocidos de más edad. En ese punto no había vuelta atrás, ya estaba condenado a ser un amante de las historias malrolleras de por vida.
Estoy intentando no usar el término «consumidor» para referirme a las personas que disfrutan de una obra en cualquier formato, pero por otra parte aquí hablo de terror en cualquier forma narrativa, así que podemos tener a lectores de libros o cómics, a oyentes de una ficción en audio, a jugadores de un videojuego o a espectadores de una película o serie, incluso a un grupo de personas sentadas junto a una chimenea compartiendo historias de miedo, por lo que usaré de forma genérica el sustantivo «receptora» durante el texto para referirme a estar personas.
Según su temática existen diversos subgéneros de terror, no son una cantidad fija y variarán dependiendo a quién preguntemos y qué criterio use esta persona para delimitarlos. Yo personalmente suelo dividir el terror en tres categorías en base a lo que se intenta hacer sentir a la persona receptora de la obra:
- Terror Puro: Cuando la intención de la obra es causar miedo, inquietud o repulsión en la receptora.
- Terror Erótico: En este caso la historia busca la excitación sexual de la receptora utilizando elementos de terror para conseguirlo. Aunque pueda soñar extraño el miedo y la excitación solo están separados por una fina línea, y tenemos por ejemplo docenas de historias de vampiros que explotan esta idea.
- Terror como contexto: Aquí metería las historias que tienen elementos propios del terror, como monstruos, asesinos en serie, entornos hostiles… pero la narración no busca el miedo, sino tratar otros temas en un contexto de terror, como aventuras, romance, acción, etc. Pondré un par de ejemplos: los tebeos de Hellboy en su mayoría son aventuras pulp pero con monstruos y demonios, o la película sueca Låt den rätte komma in (en castellano Déjame Entrar), un drama que toca temas como el bullying o el primer amor pre-adolescente, pero también con elementos de cuentos de vampiros. Si bien es una etiqueta que en principio aplico a obras individualmente hay subgéneros enteros, como el dark fantasy o el dark romance, que encajarían ya en esta etiqueta. Incluso incluiría las parodias de obras de terror en este subgrupo, ya que buscan la hilaridad a través de la caricatura del género.
Más allá de la intención de la obra también nos preguntamos ¿Cómo se construye el terror? ¿Qué es lo que nos da miedo? Creo que cada género tiene sus ideas centrales, sus temas universales, sus personajes arquetípicos, elementos que conforman el «mecanismo» que hace que esa obra funcione y consiga su objetivo. Hay quien dice de forma tópica que «la risa es el lenguaje más universal» pero yo disiento completamente, para mí el drama es el lenguaje más universal, todos los dramas que he visto al final siempre orbitan alrededor de la misma idea: la pérdida, independientemente de la cultura en la que surja la obra, todas las tragedias hablan de pérdida. El humor en cambio creo que es algo que puede construirse de muchas maneras, pero que depende tanto de elementos culturales (idioma, clase social, edad, nación, ideología, cosmovisión, referentes cinematográficos o literarios…) que lo que a una persona le resulta hilarante a otra le puede resultar insulso o incluso ofensivo. El historiador italiano Carlo Maria Cipolla hacía un análisis del «humorismo» en el prólogo de su ensayo «Allegro Ma Non Troppo» en el que lo explica bastante mejor de lo que yo podría hacerlo.
Volvamos ahora al terror y a la pregunta de antes ¿cuales son esos «mecanismos» para construir terror? El miedo proviene de introducir en la receptora la idea de una amenaza que le genere una sensación de inseguridad. Yo agrupo las distintas narrativas de terror en cinco grandes bloques temáticos:
- No estás solo, cuando deberías estarlo: Tradicionalmente suele pensarse que estar «solo en la oscuridad» es un elemento clásico del terror, pero realmente no tememos estar solos en la oscuridad sino el no estarlo, el miedo es que en esa «oscuridad» haya «algo». La idea de que un espacio que debería ser seguro esté invadido por un ente/criatura/persona con intenciones potencialmente malas abarca desde el tradicional cuento de fantasmas hasta al asesino dentro de la casa de Scream, incluso Freddy Krueger irrumpiendo en los sueños de su víctima.
- Tu cuerpo ya no es «tu cuerpo»: La modificación corporal indeseada o la pérdida de control sobre el propio cuerpo es uno de los grandes temas del terror, un tema presente en la narrativa desde la antigüedad clásica mediterránea. Podemos trazar una línea que una a la Gorgona que petrifica a quien la mira o a ciertas maldiciones de los dioses olímpicos que convertían a humanos en árboles o animales y llegar al body horror o a la New-Flesh de Cronemberg, al final todo gira en torno a la modificación indeseada del cuerpo humano. Aunque también metería en esta categoría la pérdida de control sobre el cuerpo: las historias de licántropos y otros «hombres-bestia» existentes en diversas culturas que acabaron inspirando la dualidad entre Jeckyll/Hyde en la famosa novela de Stevenson, las posesiones demoníacas en las que un espíritu malvado toma el control de un cuerpo humano o las historias en las que una mente-colmena controla a una población.
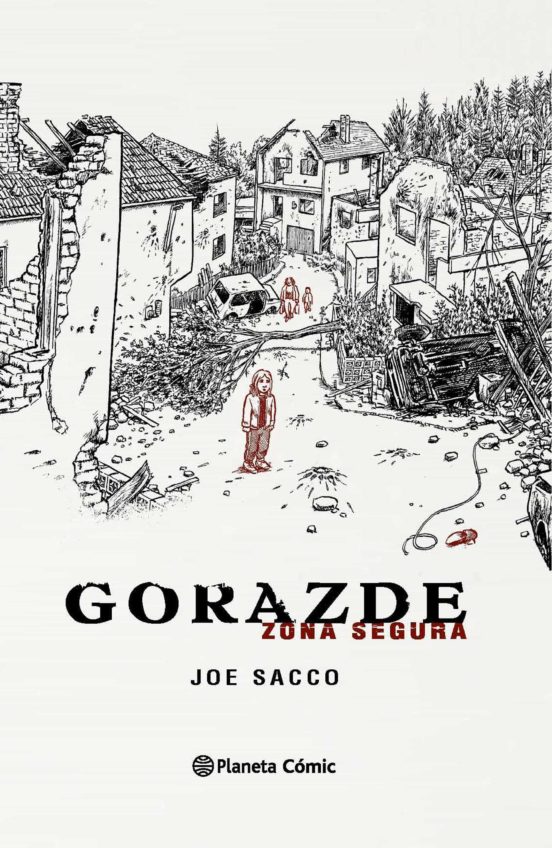
- Te arrolla un poder casi infinito: El subgénero del «horror cosmico» gira en torno a este concepto, pero no nos quedemos solo en los monstruos extradimensionales de la literatura de Lovecraft, esta idea puede aplicarse a muchos otros contextos como una invasión alienígena, una infestación zombie, un desconocido virus incurable que se contagia con facilidad, una maldición que libera el Infierno en la Tierra, una rebelión de máquinas asesinas, todo el aparato represivo de una dictadura despótica o incluso la extrema desigualdad creada por unos mercados económicos sin controles ni frenos. Aquí el terror reside en la enormidad de la amenaza, que hace que el personaje amenazado se sienta minúsculo, ínfimo. En este contexto es posible incluso que la amenaza ignore la existencia del protagonista, es simplemente una fuerza que arrasa con todo a su paso.
- El entorno quiere matarte: En muchas narrativas el peligro no está representado por un ente individual, sino por el entorno que rodea a los protagonistas, el lugar en el que están: una naturaleza hostil, un clima extremo, una serie de defensas tecnológicas mortales, una oscura cultura olvidada… Por ejemplo, una situación clásica dentro del subgénero del folk-horror es que todo un pueblo quiera sacrificar a algún protagonista en un ritual.
- La inevitabilidad de una situación de peligro: Similar a la cuestión del poder infinito, por la impotencia del personaje ante un peligro que le amenaza, aunque en este caso no se trate de una fuerza imparable sino simplemente de una situación en la que no tiene el control. El mayor miedo de mi abuela era ser enterrada viva, un caso similar en la literatura lo tendríamos por ejemplo en El Barril de Amontillado o en El Pozo y el Péndulo, ambos de Poe, donde sus protagonistas están atrapados frente a un peligro mortal pero no tienen forma de huir.
Finalmente también apuntaría en que, como en cualquier narrativa, el estilo y la estética tienen gran importancia. Para funcionar correctamente una narrativa requiere tanto de forma como de fondo, y con esto no me refiero solo a los medios técnicos (el reparto, iluminación, maquillaje o efectos especiales en una película, el sonido ambiente y la modulación de la voz de una ficción sonora, la precisión del trazo del dibujante en un cómic) sino también a la propia estructura de la narración, el tono de la historia, el ritmo que imponemos al contarla, el lenguaje visual en caso de obras visuales y las imágenes que podamos evocar en la mente de la receptora en las no visuales… todo esto será fundamental para conseguir el éxito de la obra, para construir esas ideas que provoquen las sensaciones deseadas en la receptora.
En fin, no soy un teórico ni un experto, es posible que haya soltado un montón de cuñadeces en este texto, si os ha parecido interesante me doy por satisfecho, y si os ha parecido una burrada pues siempre podéis ponerme a parir en los comentarios.
¡Un saludo chavalada!